Спидометр обои, картинки, фото Сортировка: рейтинг популярность рейтинг дата. Спидометр картинка
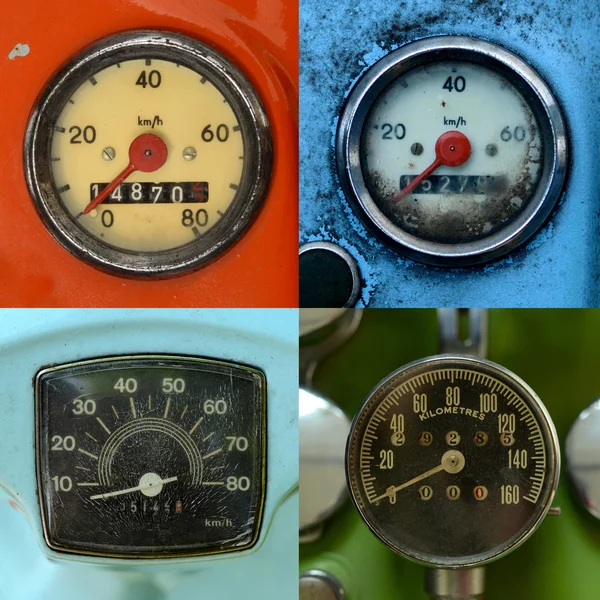
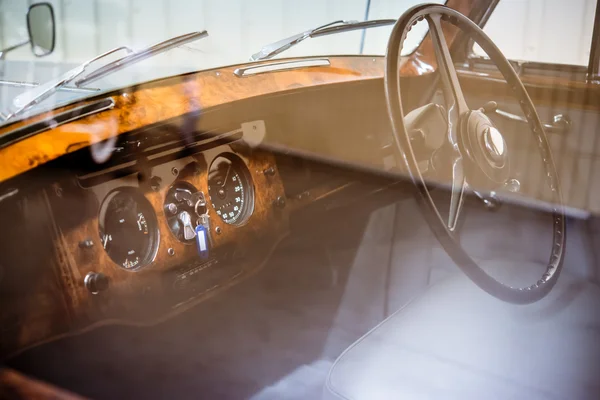
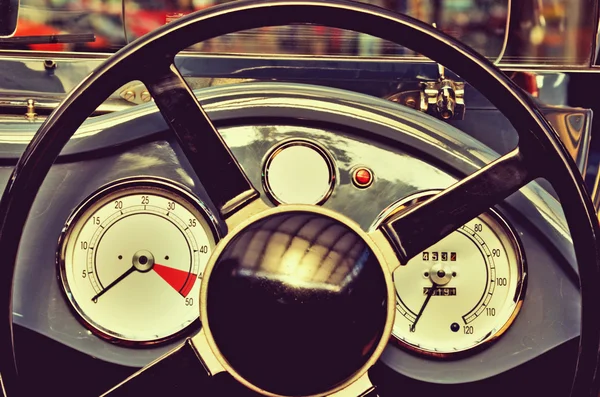
Картинки ретро спидометр, Стоковые Фотографии и Роялти-Фри Изображения ретро спидометр






deyangeorgiev2
3972 x 2848












2574647_clashot
3000 x 2000












seewhatmitchsee
4288 x 2848






Baranov_Evgenii
7795 x 5197


ru.depositphotos.com
Спидометр обои, спидометр картинки, спидометр фото
-
 3.1 1280x720 6431 aston martin, v8, vantage
3.1 1280x720 6431 aston martin, v8, vantage -
 3.0 1280x720 5691 aston martin, v8, vantage
3.0 1280x720 5691 aston martin, v8, vantage -
 2.8 1280x720 6221 aston martin, v8, vantage
2.8 1280x720 6221 aston martin, v8, vantage -
 2.5 1280x720 7870 aston martin, v8, vantage
2.5 1280x720 7870 aston martin, v8, vantage -
 2.2 1280x720 6159 acura, rs-x, concept
2.2 1280x720 6159 acura, rs-x, concept -
 2.1 1280x720 6943 aston martin, dbs, 2008
2.1 1280x720 6943 aston martin, dbs, 2008 -
 1.9 1280x720 6674 aston martin, dbs, 2008
1.9 1280x720 6674 aston martin, dbs, 2008 -
 1.5 1280x720 6997 aston martin, db9, 2004
1.5 1280x720 6997 aston martin, db9, 2004 -
 1.3 1280x720 7689 aston martin, dbs, 2009
1.3 1280x720 7689 aston martin, dbs, 2009 -
 0.6 1280x720 6508 aston martin, v12, vanquish
0.6 1280x720 6508 aston martin, v12, vanquish -
 -1.3 1280x720 7256 aston martin, db9, 2010
-1.3 1280x720 7256 aston martin, db9, 2010 -
 5.9 1280x720 8899 aston martin, v8, vantage
5.9 1280x720 8899 aston martin, v8, vantage -
 5.2 1280x720 6518 aston martin, v8, volante
5.2 1280x720 6518 aston martin, v8, volante -
 4.7 1280x720 9034 aston martin, rapide, 2006
4.7 1280x720 9034 aston martin, rapide, 2006 -
 4.5 1280x720 6844 aston martin, db9, 2008
4.5 1280x720 6844 aston martin, db9, 2008
wallpaperscraft.ru
Спидометр обои, спидометр картинки, спидометр фото
-
 4.4 1280x720 9716 aston martin, lagonda, v8
4.4 1280x720 9716 aston martin, lagonda, v8 -
 4.0 1280x720 5365 aston martin, v8, volante
4.0 1280x720 5365 aston martin, v8, volante -
 3.9 1280x720 7063 aston martin, v8, vantage
3.9 1280x720 7063 aston martin, v8, vantage -
 3.7 1280x720 6938 aston martin, v8, vantage
3.7 1280x720 6938 aston martin, v8, vantage -
 3.4 1280x720 6771 aston martin, rapide, 2006
3.4 1280x720 6771 aston martin, rapide, 2006 -
 2.8 1280x720 7529 aston martin, v8, volante
2.8 1280x720 7529 aston martin, v8, volante -
 2.5 1280x720 7770 aston martin, v8, vantage
2.5 1280x720 7770 aston martin, v8, vantage -
 2.5 1280x720 6275 aston martin, v8, vantage
2.5 1280x720 6275 aston martin, v8, vantage -
 -1.9 1280x720 6879 aston martin, dbs, 2010
-1.9 1280x720 6879 aston martin, dbs, 2010 -
 -3.0 1280x720 8958 aston martin, v8, vantage
-3.0 1280x720 8958 aston martin, v8, vantage -
 7.8 1280x720 72344 nfs, need for speed, hot pursuit
7.8 1280x720 72344 nfs, need for speed, hot pursuit
wallpaperscraft.ru
Рисуем спидометр используя Фотошоп
В этом уроке мы разберем, как можно нарисовать спидометр используя Фотошоп. ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
Финальный результат

Приступаем к уроку Фотошопа
Создаем документ.
Создаем новый документ (Ctrl+N) размером 800х600 пикселей, цвета фона любой. Задаем рабочий цвет #353535, фоновый цвет #161616, выбираем инструмент Gradient Tool  (Инструмент Градиент / Клавиша 'G'), на панели настроек отмечаем «радиальный градиент».
(Инструмент Градиент / Клавиша 'G'), на панели настроек отмечаем «радиальный градиент».

Протягиваем градиент из центра к краю документа.
Должно получиться примерно следующее: ↓

Рисуем шкалу спидометра.
На каждом спидометре есть деления, показывающие, с какой скоростью вы едете. Мы можем нарисовать их с помощью векторных масок и контуров, но есть и более простой способ – использовать круглый контур и текст.
Выбираем инструмент Ellipse Tool  (Инструмент Овальная форма / Клавиша 'U'), на панели настроек отмечаем Paths (Контур).
(Инструмент Овальная форма / Клавиша 'U'), на панели настроек отмечаем Paths (Контур).

Посередине нашего документа создаем контур в виде круга.
Подсказка: ↓
Удерживайте клавишу Shift, когда рисуете круг, это поможет создать именно ровный, правильный круг, а не эллипс.
(Еще одна подсказка: на панели настроек прячется менюшка Ellipse options (опции эллипса, выпадающий список, отмечен зеленым на рисунке выше), где можно задать, что круг у нас будет именно кругом, а не эллипсом, а также задать создание фигуры от центра и всякие другие полезности).

Итак, круг мы нарисовали, теперь выберем инструмент Horizontal Type Tool  (Инструмент 'Горизонтальный текст' / Клавиша 'T'). Подвигайте курсором над вашим кругом, и вы заметите, что курсор меняет свой внешний вид и становится похож на ряд точек, расположенных по кривой. Когда курсор примет такой вид, кликаем левой клавишей мыши и начинаем печатать. Текст будет размещен вдоль контура.
(Инструмент 'Горизонтальный текст' / Клавиша 'T'). Подвигайте курсором над вашим кругом, и вы заметите, что курсор меняет свой внешний вид и становится похож на ряд точек, расположенных по кривой. Когда курсор примет такой вид, кликаем левой клавишей мыши и начинаем печатать. Текст будет размещен вдоль контура.
Выбираем шрифт Verdana, размер 12 пикселей, и добавляем несколько вертикальных линий, используя соответствующий символ на клавиатуре.

Потом выделяем каждую пятую линию и увеличиваем ее, меняя размер шрифта на 18 пикселей. На рисунке все это наглядно показано.

Когда все линии готовы, выделяем последнюю группу линий и перекрашиваем их в красный цвет.

Используя уже знакомую нам технику, создаем еще один круглый контур чуть меньшего диаметра, расположенный внутри первого и с помощью инструмента Horizontal Type Tool  (Инструмент 'Горизонтальный текст' / Клавиша 'T') размещаем по контуру точки.
(Инструмент 'Горизонтальный текст' / Клавиша 'T') размещаем по контуру точки.
(прим.: для удобства можно перейти на вкладку Paths (Контуры), выбрать в меню Edit > Transform path > Scale (Редактирование > Трансформирование контура > Масштабирование) и изменить размер круга, задав, например, 95%).

Наконец, чтобы придать шкале спидометра законченный вид, добавим цифры и любой дополнительный текст на ваше усмотрение.

Рисуем внутренний круг спидометра.
Выбираем инструмент Ellipse Tool  (Инструмент Овальная форма / Клавиша 'U') и на новом слое, расположенном под слоем со шкалой, рисуем круг. Он должен быть чуть больше, чем наша шкала с делениями.
(Инструмент Овальная форма / Клавиша 'U') и на новом слое, расположенном под слоем со шкалой, рисуем круг. Он должен быть чуть больше, чем наша шкала с делениями.

Далее, применяем к получившемуся кругу следующие эффекты слоя (Blending Options (Параметры наложения)): ↓
Inner Shadow (Внутренняя тень): ↓

Gradient Overlay (Наложение градиента): ↓

При добавлении градиентной заливки, смещаем центр градиента влево вверх, проводя мышкой с нажатой левой клавишей по нашему кругу.

Вот что у нас должно получиться: ↓

Рисуем внешний хромированный круг.
Снова воспользуемся инструментом Ellipse Tool  (Инструмент Овальная форма / Клавиша 'U') и нарисуем еще один круг, опять немного больше предыдущего. Слой с новым кругом должен находиться под предыдущим слоем.
(Инструмент Овальная форма / Клавиша 'U') и нарисуем еще один круг, опять немного больше предыдущего. Слой с новым кругом должен находиться под предыдущим слоем.

Применяем к этому слою следующие эффекты слоя (Blending Options (Параметры наложения)): ↓
Drop Shadow (Тень): ↓

Bevel and Emboss (Тиснение и рельеф): ↓

Contour (Контур): ↓

Satin (Глянец): ↓

Color Overlay (Наложение цвета): ↓

Stroke (Обводка): ↓

Должно получиться что-то вроде этого: ↓

Переходим к созданию стрелки спидометра. Начнем с ее основания.
С помощью инструмента Ellipse Tool  (Инструмент Овальная форма / Клавиша 'U') рисуем маленький круг в центре нашего спидометра.
(Инструмент Овальная форма / Клавиша 'U') рисуем маленький круг в центре нашего спидометра.

Применяем к данному слою следующие стили слоя (Blending Options (Параметры наложения)): ↓
Drop Shadow (Тень): ↓

Bevel and Emboss (Тиснение и рельеф): ↓

Gradient Overlay (Наложение градиента): ↓

Вот что должно получиться: ↓

Снова выбираем инструмент Ellipse Tool  (Инструмент Овальная форма / Клавиша 'U') и рисуем маленький круг белого цвета (#ffffff) внутри предыдущего круга. Устанавливаем непрозрачность 5%.
(Инструмент Овальная форма / Клавиша 'U') и рисуем маленький круг белого цвета (#ffffff) внутри предыдущего круга. Устанавливаем непрозрачность 5%.

Рисуем стрелку спидометра.
С помощью инструмента Ellipse Tool  (Инструмент Овальная форма / Клавиша 'U') рисуем маленький кружок внутри круга, созданного в предыдущем шаге.
(Инструмент Овальная форма / Клавиша 'U') рисуем маленький кружок внутри круга, созданного в предыдущем шаге.

Потом выбираем инструмент Pen Tool  (Инструмент Перо / Клавиша 'P'), на панели настроек кликаем по иконкам Paths (Контуры) и Add to Shape Area («Добавить к области фигуры»).
(Инструмент Перо / Клавиша 'P'), на панели настроек кликаем по иконкам Paths (Контуры) и Add to Shape Area («Добавить к области фигуры»).

Немного увеличим наш рисунок, на панели Layers (Слоев) кликаем по маске слоя и рисуем стрелку, начиная ее с одной стороны круга и завершая на другой.

После этого применяем к этому слою следующие эффекты (Blending Options (Параметры наложения)): ↓
Drop Shadow (Тень): ↓

Inner Shadow (Внутренняя тень): ↓

Outer Glow (Внешнее свечение): ↓

Gradient Overlay (Наложение градиента): ↓

Мы должны получить примерно вот что: ↓

Оживим наш рисунок, добавив блики.
И напоследок, я покажу вам, как добавить блики. Выберем инструмент Polygonal Lasso Tool  (Инструмент Многоугольное лассо / Клавиша 'L') и сделаем выделение, показанное на изображении ниже: ↓
(Инструмент Многоугольное лассо / Клавиша 'L') и сделаем выделение, показанное на изображении ниже: ↓

Залейте выделение белым цветом (#ffffff) (предварительно неплохо бы создать новый слой), потом загрузите выделение внутреннего круга спидометра.
Подсказка: ↓
Для того, чтобы быстро загрузить выделение объекта, просто кликните по его иконке на панели Layers (Слоев), удерживая клавишу Ctrl. Другой способ – выбрать в меню Select > Load Selection (Выделение > Загрузить выделенную область).

Теперь идем в меню Select > Inverse (Выделение > Инверсия выделения / Сочетание клавиш 'Ctrl+Shift+I'), и удаляем лишнее, нажав клавишу Del. У нас должна остаться часть белой фигуры, ограниченная кругом спидометра.

Снова выбираем инструмент Polygonal Lasso Tool  (Инструмент Многоугольное лассо / Клавиша 'L') и создаем выделение посреди белой фигуры. Удаляем это выделение, нажав Del.
(Инструмент Многоугольное лассо / Клавиша 'L') и создаем выделение посреди белой фигуры. Удаляем это выделение, нажав Del.

Далее, добавляем градиентную заливку, оставив параметры заливки по умолчанию, и устанавливаем непрозрачность слоя 5%. Должно получиться что-то вроде этого: ↓

Теперь мы нарисуем большой блик на ободке нашего спидометра. Воспользуемся инструментом Elliptical Marquee Tools  (Инструмент 'Овальная область выделения' / Клавиша 'M') и создадим эллипс на внешнем круге спидометра слева вверху. Зальем выделение белым цветом (#ffffff).
(Инструмент 'Овальная область выделения' / Клавиша 'M') и создадим эллипс на внешнем круге спидометра слева вверху. Зальем выделение белым цветом (#ffffff).

Выберем в меню Edit > Transform > Warp (Правка > Трансформация > Деформация), в выпадающем меню выберем Arc (Дугой).

Переместим опорную точку так, чтобы получить выгнутую фигуру, затем с помощью команды Free Transform (Свободная трансформация / Ctrl+T) повернем ее так, чтобы он соответствовал изгибу внешнего круга.

Размоем полученную фигуру, выбрав в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и указав радиус 3-4 пикселя. Установим непрозрачность слоя примерно 70%.

Заключение.
Ну вот мы и закончили этот урок. Надеюсь, вам понравилось. Вы можете продолжить его и, используя освоенную технику, нарисовать тахометр, или любую другую деталь приборной панели, например эти маленькие светящиеся символы, или индикатор уровня топлива.
Финальный результат

Урок подготовлен для Вас командой сайта PhotoshopPro.ru
photoshoppro.ru